
Purpose
I could imagine being self-employed in the future. But also by now, it's worthy having a space to showcase your experiences. Especially, as the homepage is part of that experience. When coded on your own.
Process
During my design studies, I've already begun to get inspired by others. And their portfolios. Nevertheless, the virtual showroom of mine should represent me and my character. In design, but also as an individual.

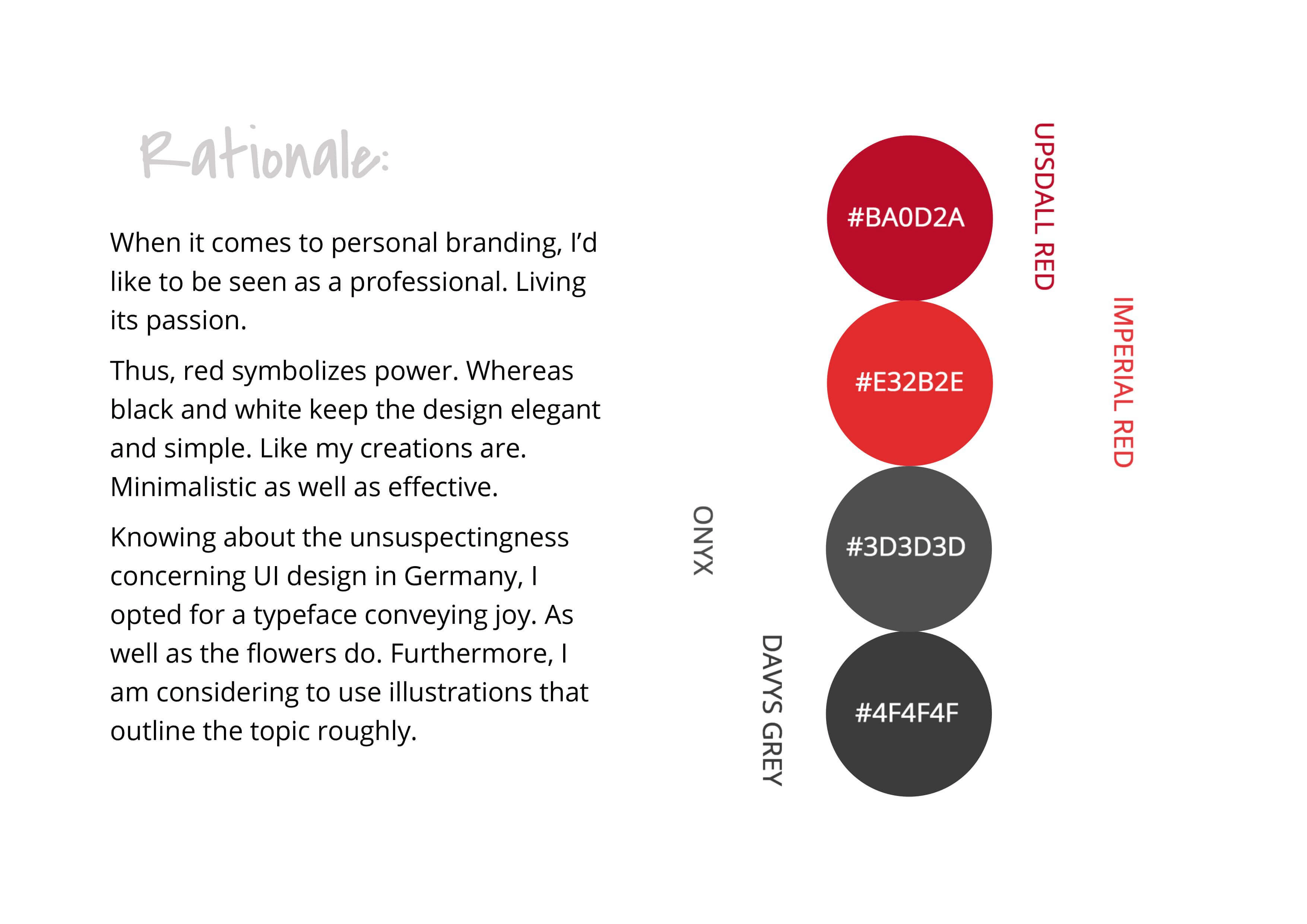
That's why I decided for really big contrasts. Con-cerning the fonts and color choices. That should show the variety of traits and skills I own. Analytical, on the one hand. Compared with a big heart and the feeling for that certain something.
In other words: the user-friendly design was not a problem at all. So the building of a responsive layout. That made me kinda proud, I admit. So that I took the project to the next level. The hosting.
Challenges
Not a big deal. At the first glance. There are lotta comparisons out there. For the specs, Google gives you a hand, too. But then? How do I get the files uploaded on the provider's server?

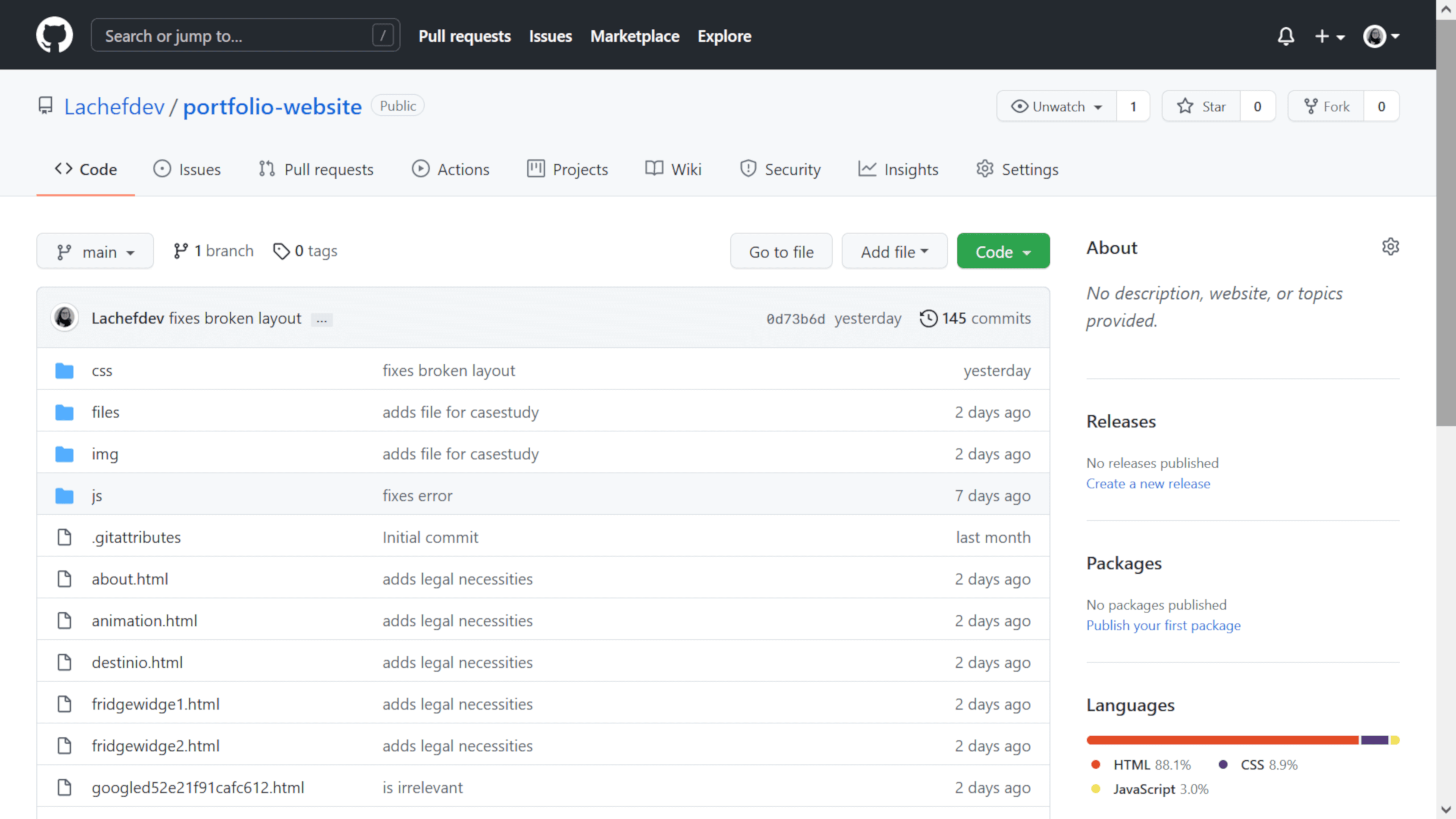
That's advanced IT. Since I didn't have an interface shown, like on Wordpress, any longer. And the connection lacked the same way it did when getting familiar with JS. Another, free course did the trick.. by the way. For the file transfer, Filezilla was the magical cure. I've learned thanks to my fabulous mentor.
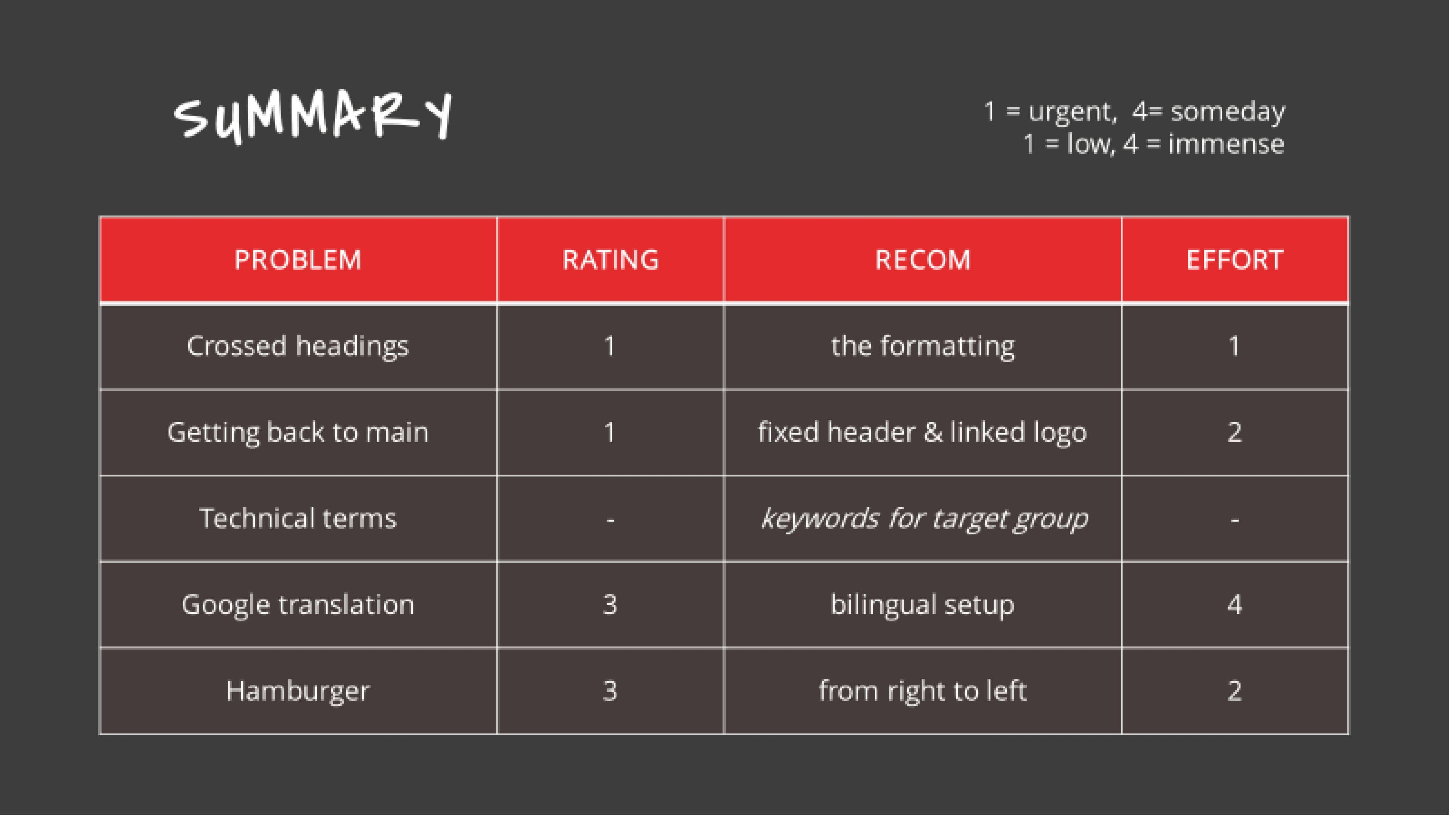
Living in Germany, the responsibilities grow. Even with a launched website. Thus, an imprint had to be integrated. To avoid legal offenses. In addition to a user testing. That prevents me from other disputes. With annoyed recruiters for instance.
They are my importan-st target group. For the moment. Them, I am not willing to disappoint for sure. By misplaced buttons or missing informations. So that I went the extra mile. And am glad about every failure I've recognized before edgi
was given birth.
My very own homepage :)

Insights
For getting some insights on the success of my page, I decided to use just the Google Search Controle - not Google Analytics. The reasons for?
I don't expect complex statistics on a homepage that consists out of 10 pages at a maximim. Hence, the effort to inform the visitors about the data which is collected.. wouldn't be related to the outcome. Instead, they might be scared. Not
interessted anymore.
The worst case scenario for me. Who spent many hours on the journey to differentiate and apply all these new languages.
Thanks a lot for your attention!
Whatever design I am working on - it isn't getting alive until programming. So that I gained plenty of respect to the people I'm collaborating with. And will think twice about the necessity of integrating a particular feature the very next time.
I have tried animating a landscape by myself. Via CSS. Therefore, I've chosen a scenario I'd long for on vacation: a warm cozy summer night spent outdoors. After having analyzed the pathes of the svg describing particular elements, I decided to let the sun set. Accompanied by the sky changing its color.
When using an Ipad or MacBook, however, you may have troubles. Since Safari is not supporting this kind of code, yet. Feel free to follow this root. Checking out my wheeling and dealing behind the scenes.
